반응형

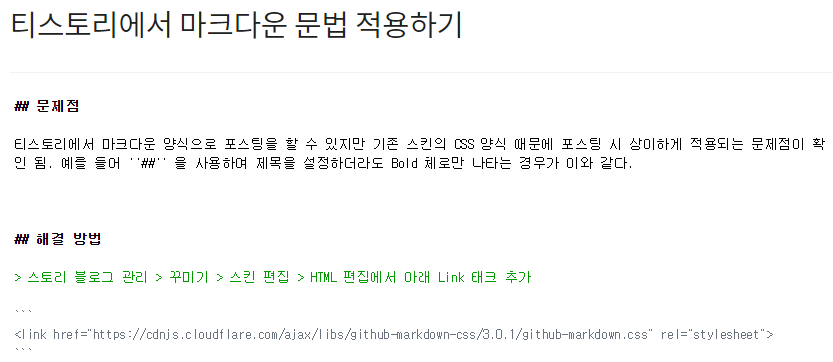
문제점
티스토리에서 마크다운 양식으로 포스팅을 할 수 있지만 기존 스킨의 CSS 양식 때문에 포스팅 시 상이하게 적용되는 문제점이 확인 됨. 예를 들어 ''##'' 을 사용하여 제목을 설정하더라도 Bold 체로만 나타는 경우가 이와 같다. 마크다운 양식으로 글을 작성하기 위해서는 아래 해결 방법을 통해 html 과 css 편집이 필요하다.
해결 방법
스토리 블로그 관리 > 꾸미기 > 스킨 편집 > HTML 편집에서 아래 Link 태크 추가
<link href="https://cdnjs.cloudflare.com/ajax/libs/github-markdown-css/3.0.1/github-markdown.css" rel="stylesheet">

CSS 편집창에서 아래 코드를 추가
.markdown-body { box-sizing: border-box;
min-width: 200px;
max-width: 980px;
margin: 0 auto;
padding: 45px; }
@media (max-width: 767px)
{ .markdown-body
{ padding: 15px; }
} 
마크다운 문법으로 포스팅 글 작성하기

HTML 코드로 변환하여 class 추가
포스팅 맨 위와 아래에 다음과 같이 추가한다.
<div class="markdown-body">
포스팅 본문 내용
</div>
반응형
'IT > Tip' 카테고리의 다른 글
| [Tip] 오라클 에러코드 :: Oracle Error code (0) | 2021.01.18 |
|---|---|
| 글의 가독성을 높이는 8가지 방법 (0) | 2020.12.24 |
| 티스토리 마크다운 문법으로 포스팅하기 (0) | 2020.11.08 |
| 크롬 프록시 설정하기 (0) | 2020.11.07 |
| 윈도우 예약 종료, 재시작 하는 방법 (0) | 2020.11.05 |